Testing is a vital part of product development, especially to guarantee quality.
Regression testing can be utterly dull because we go back through our existing features just to see if something broke after new releases. Most of the time, we won’t run into bugs, which makes this process even more tedious.
Why Automated Testing?
So we can do automated regression testing which frees us from the monotony and delivers many benefits. The test cases are reusable with automated regression testing, so we can create more tests which improves test coverage and saves our testing time.
What is Cypress?
Cypress is a javascript testing tool used for web automation. It is an end-to-end testing framework that capacitates you to write faster, easier, and more reliable tests.
Why Cypress?
As we know, there are too many types of test automation tools available, they differ in the types of applications we test (web, desktop, mobile), in the way the test cases are set up (scripting language, full programming language), in their licenses (free, commercial), and many other factors.
Let’s talk about, WHY CYPRESS???
- The cypress test runner is an open-source, downloadable application that runs our tests in a browser.
- It is written in java-script and based on Chai and Mocha, using the mocha report we can generate the test report.
- We do not need to start our test again and again after we change our test, it automatically triggers and runs the test in the browser once we save our test.
- It is easy to set up and we don’t need to install any additional libraries, dependencies, drivers, etc like in the case of selenium.
- Even if we have no knowledge of java-script we can still learn cypress, so it is easy to learn.
- Debugging in cypress is faster with readable errors, stack traces, screenshots, and videos.
- We can run tests using a different browser like Firefox, chrome, edge, and electron
You might also like to read: An introduction to requirement traceability matrix
How to Setup Cypress in your System?
It is a desktop application that supports these operating systems like
- macOS 10.9 and above
- Linux Ubuntu 12.04 and above
- Windows 7 and above (64-bit only)
Steps to setup cypress via npm for windows
- Install Node.js in your system.
- Install and open a visual studio code(javascript editor).
- To install the cypress, create a new directory using the terminal and navigate to the created directory.
Syntax:
To create a new directory: mkdir cypress_automation
To navigate to the created directory: cd cypress_automation
- Write the command “npm init-y” to create a package.json file.
Note: NPM is the javascript package manager used to install cypress.
- Write the command “npm install cypress” to install cypress.
- To run the test, enter the command “npx cypress open” to display the test runner. Different browsers can be selected which are in the top right corner of the test runner.

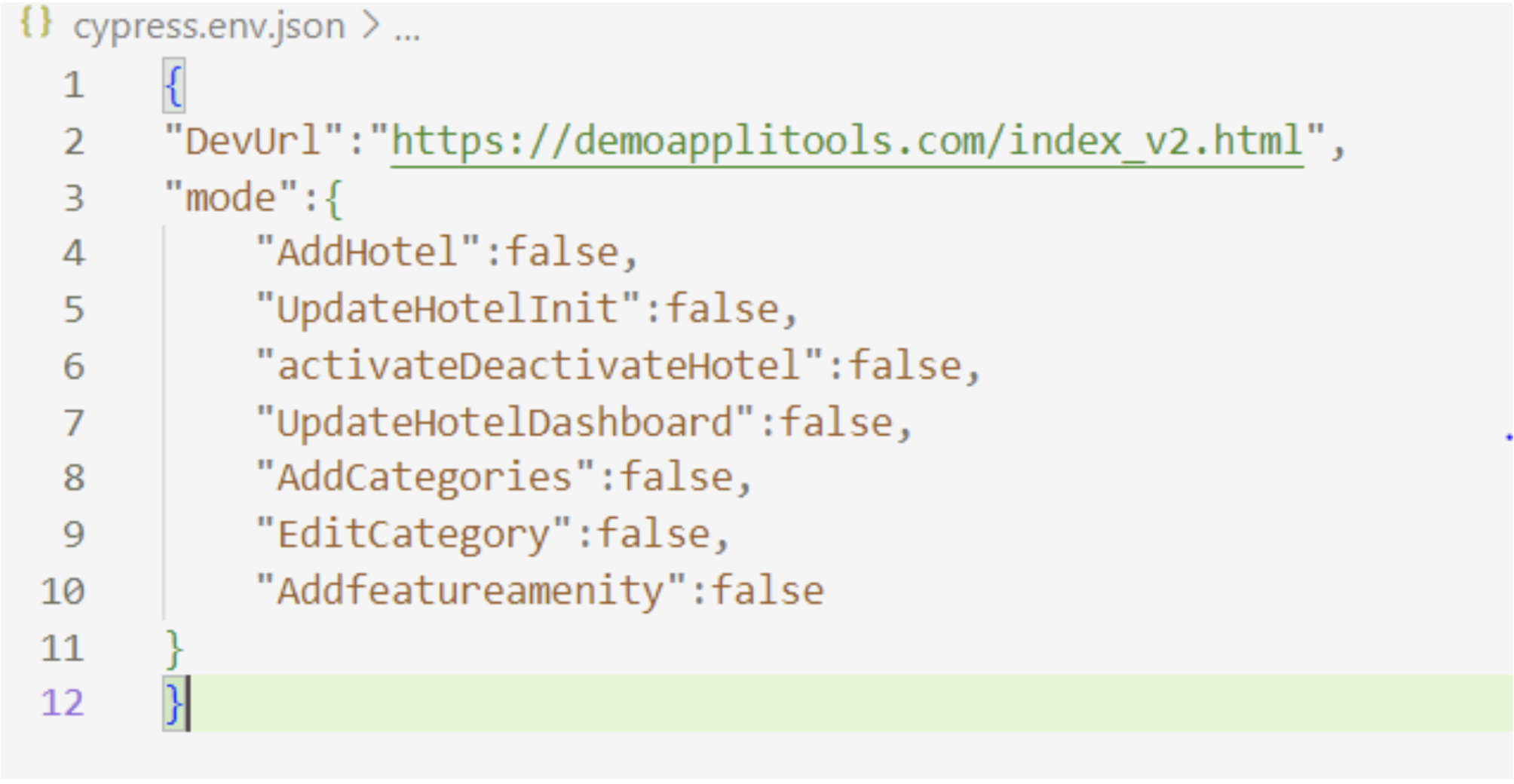
Add a test file name_spec.js and you can start writing your test. You can create cypress environment variables and can control which test to run. Eg;

Clicking on the spec.js from the test runner will run the test.

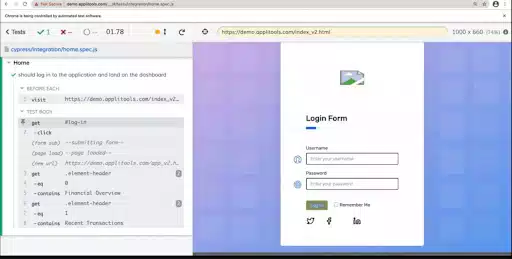
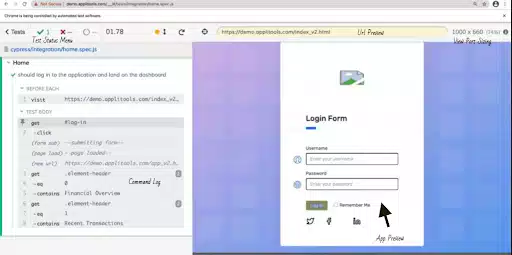
Test Runner
- Test Status Menu: We can view how many tests are passed or failed and how fast the tests took to run.
- Command Logs: If we clicked on each test it displays every cypress command executed within the test’s block.

Handling Errors with Cypress
With Cypress we don’t have to guess why our tests are failing, it provides built-in tools like the developers’ tool. It prints several pieces of information when an error occurs during the cypress test like :
- Error name: (either cypress error or assertion error)
- Error message
- Learn more: ( Some error messages contain a Learn more link that will take you to relevant Cypress documentation.)
- Code frame file: This is usually the top line of the stack trace and it shows the file, line number, and column number that is highlighted in the code frame.
- Code frame
- View stack trace
- Print to console button

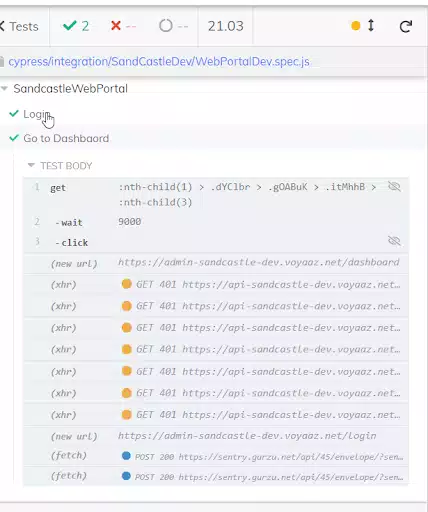
When the test is completed it displays the total test pass and the time to complete it. It looks something like this:

Final Words
This is the first part of our two parts Cypress for beginners series where we explain web automation with Cypress with a demonstration. You can learn more about cypress in the following links:
Cypress Official Website | Cypress Tutorial - Tutorials Point\ \ Gurzu is a software development company in Nepal - passionate abut building software that solve real world problems. Need a team of expert testers who can bring your product to the next level? Or need help with automating your software tests? We can help you. Book a free consulting call with us today!

