Hey Shopify merchants!
Shopify has announced the REST Admin API as a legacy API as of October 1, 2024.
It means that all apps and integrations should be built with the GraphQL Admin API.
Are you preparing to migrate your store?
In this blog we are giving a short highlight of why the change was necessary, the key differences between REST and GraphQL, and why this migration is an efficient choice for your store.
So, let’s get started!
1. What is Shopify?
Shopify is a leading e-commerce platform that allows businesses to build online stores, manage sales, and integrate various sales channels, making it easier for merchants to reach customers.
Read more about Shopify in this blog post.
To improve efficiency and performance, Shopify is transitioning all apps from its legacy REST API to the GraphQL Admin API.
This migration is driven by several advantages that GraphQL offers. Compared to REST, GraphQL allows apps to request only the specific data they need, reducing over-fetching and improving performance. It also enables more efficient batch operations, better error handling, and streamlined queries for complex relationships, which were previously harder to achieve with REST APIs. As Shopify enhances its ecosystem, this move ensures that developers can build faster, more scalable applications that meet modern requirements
If you’re building or maintaining Shopify apps, the switch to GraphQL is essential to align with Shopify’s future direction and access improved functionality. More details on the migration process can be found in Shopify’s official documentation here.
2. Shopify Admin API
GraphQL and REST are both popular architectural styles for building APIs, but they differ significantly in their approach to data retrieval and manipulation.
2.1 REST API
REST (Representational State Transfer) uses HTTP methods (GET, POST, PUT, DELETE) to interact with resources. Each resource is represented by a unique URL, and clients typically fetch entire data structures. This can lead to over-fetching or under-fetching of data, depending on the specific needs of the client.
2.2 GraphQL API
GraphQL is a query language for APIs that provides a more flexible and efficient way to fetch data. Clients can specify exactly what data they need, and GraphQL returns only that data, eliminating the need for multiple round trips to the server. This can significantly improve performance and reduce network traffic.
3. GraphQL Admin API
3.1 Data Fetching Efficiency
GraphQL improves how efficiently data is retrieved from APIs, addressing some limitations of REST.
3.1.1 Work with multiple resources in a single query or mutation
- GraphQL allows you to request data from multiple resources (or entities) at once in a single API call.
-
- For example: If you need user details and their posts, instead of making two REST calls (e.g., /users/1 and /users/1/posts), you can fetch both in one GraphQL query.
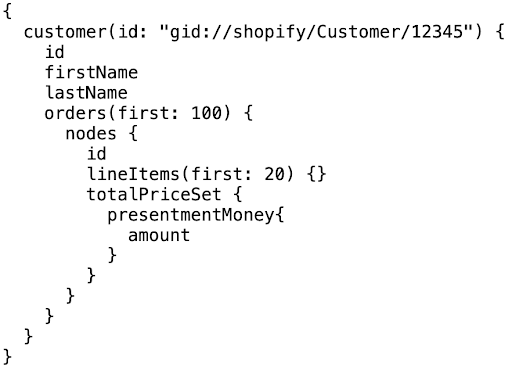
- If you need customer details and their orders, instead of making two REST calls GraphQL can fetch both in a single query.
-
- Using REST/customers/1 and /orders?customer_id=12345
- Using GraphQL

How it helps:
This reduces round-trip time (the time taken to make multiple requests) and server load, improving performance.
3.1.2 Request only the data that you need
- GraphQL lets the client specify exactly which fields to return in the response.
-
- With REST APIs, the server decides what data is included in the response, which may result in over-fetching (getting unnecessary fields) or under-fetching (missing fields, requiring more requests).
How it helps:
This reduces payload size (only essential data is transmitted) and improves network efficiency, especially for mobile apps or environments with limited bandwidth.
3.2 Flexibility
GraphQL offers more flexibility in how clients interact with the API.
3.2.1 Strongly typed and part of a schema
In GraphQL, every field and data type is part of a strict schema. This schema defines the types of data (e.g., String, Int, Boolean, etc.) and their relationships.
Since the schema is strongly typed, developers know exactly what data can be requested and what responses to expect.
REST, on the other hand, relies on endpoint-based documentation, which can be less predictable.
How it helps:
- Strong typing ensures consistency in data and reduces runtime errors.
- GraphQL tools (like GraphiQL or Apollo) can validate queries against the schema during development, catching errors early.
3.3 Performance
GraphQL improves performance by:
- Reducing round trips (since related data can be fetched in one query).
- Allowing smaller payloads (by requesting only required fields).
- Optimizing queries for better network performance (especially on slow or mobile networks).
Example:
Fetching a user’s profile and posts using REST might take multiple requests, causing latency. In GraphQL, a single optimized query minimizes the number of network calls, improving performance overall.
3.4 API Rate Limiting
With REST APIs, rate limits often apply to each API request, meaning multiple endpoints can exhaust the limit quickly.
In GraphQL, fewer requests are needed since clients can fetch multiple resources at once.
How it helps:
GraphQL reduces the total number of API calls required, lowering the chance of hitting rate limits, especially when working with APIs that have strict rate policies.
3.5 Documentations
In GraphQL, the schema itself serves as documentation. Developers can explore the schema interactively using tools like GraphiQL or Apollo Studio.
In contrast, REST APIs often require manual documentation (like Swagger or Postman collections), which can become outdated if not maintained.
How it helps:
Interactive schema exploration makes it easier for developers to understand available queries and mutations, speeding up development.
3.6 Batch Operations
GraphQL supports batching operations through mutations or query lists, allowing clients to submit multiple operations at once in a single request.
- REST APIs often require multiple calls to perform related operations, which can increase latency.
3.7 Error Handling
In GraphQL, errors are returned as part of the response, along with any partial data that was successfully fetched. This makes it easier to handle failures gracefully.
REST APIs usually respond with HTTP status codes (like 404 or 500), and partial data isn’t usually returned.
4.How to migrate?
Migrating Shopify apps from the REST API to the GraphQL API involves a step-by-step process focused on gradually replacing REST endpoints with GraphQL queries and mutations. Here’s an outline of the process:
4.1. Understand GraphQL Concepts,
- Familiarize yourself with how GraphQL handles queries, mutations, and schemas.
- Unlike REST, a single GraphQL query can fetch multiple resources at once, and you only request the data you need, reducing API calls.
4.2. Identify Equivalent Queries and Mutations
- Review Shopify’s GraphQL Admin API documentation to find corresponding GraphQL queries or mutations for the existing REST endpoints your app uses.
- You may need to adjust your data logic, as GraphQL offers a different structure than REST. For example, some REST operations may need to be split into multiple GraphQL calls
4.3. Refactor API Calls
- Start by replacing smaller, isolated REST calls with GraphQL queries.
- Use Shopify’s graphql_admin endpoint to interact with the API.
- Example: Replace a REST endpoint like /products with the products query in GraphQL.
4.4. Update Authentication
- Ensure your app uses OAuth tokens compatible with the GraphQL API, as the authentication process remains the same.
4.5. Handle API Rate Limits
- GraphQL uses a rate-limiting system based on “costs” for each query. Optimize queries by requesting only essential fields to stay within the API limits.
- Use Shopify’s cost field in the query response to monitor and optimize usage.
4.6. Test and Validate
- Test all new queries and mutations thoroughly in a staging environment.
- Watch for differences in error handling between REST and GraphQL. Shopify’s GraphQL API returns structured errors that may require changes to your handling logic
4.7. Update Webhooks and Subscriptions (if any)
- If your app relies on webhooks or subscriptions, ensure they are compatible with the GraphQL API, as some resource scopes may have changed.
4.8. Monitor and Roll Out Incrementally
- Roll out GraphQL updates incrementally to ensure stability.
- Use Shopify’s API logs and monitoring tools to track performance and resolve any issues during migration.
For a technical support and practical tips on migrating your Shopify app, you can book free consulting session with our Shopify expert.
..……………………..
Gurzu is a software development company passionate about building software that solve real-life problems. Explore some of our awesome projects in our success stories.
Need help planning your eCommerce platform? Book a free consulting session with us!

