Front-end engineering refers to the development of the client-facing part of a website or web application, including the user interface and user experience. It involves a range of skills, including HTML, CSS, and JavaScript, as well as knowledge of web design and accessibility standards.
Whether you’re a seasoned developer or just getting started in the field, it’s essential to stay on top of the latest trends and techniques. With the constantly evolving landscape of technology, front-end engineering best practices are also continually changing.
In this blog, we’ll explore some of the most effective best practices for front-end engineering. We will mostly focus on JavaScript this time. Let’s gear up and get ready to take your front-end development skills to the next level!
1. Work in a Component-based architecture (prefer using functional components in react js)
Working in a component-based architecture helps the coder mainly to reuse the code or replace it with other similar functionality.
- Functional components are independent of other components or only have minimal dependencies.
-
Take Linkedin, for instance. The chat window, comment section, and the connection list are all separate components. So, refreshing a component without affecting other components is possible because components are independent. As a result, Linkedin’s newsfeed operates more efficiently and performs better.
2. Use Javascript ES6(ECMAScript 6) features (write less, do more)
Some commonly used features are:
a. Constant
The value of a constant cannot be modified once it has been stated.
b. Let
- The ‘let’ replaced ‘var’ from the old js.
- One advantage of let against var is that let does not allow the redeclaration of the variable and is block-scoped (The scope prohibits access from any other blocks outside the stated block).
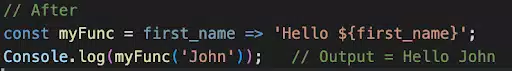
c. Arrow function (=>) and template literals
- The arrow function shortens the code line and makes it more understandable.
- TemplateLiterals


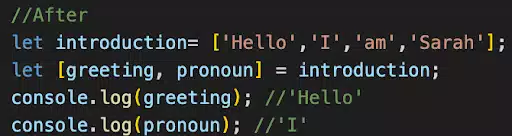
d. Destructuring
Destruction makes the assigning of value to the variable easier as one does not have to manually allocate the value individually. Through destructuring we can access the data like arrays [ ] and properties of objects { }, which can further be assigned to new variables.
e. Promises [Syntax: Promise(resolve, reject) => {} ]
- The promise is a method for managing asynchronous operations.
- The resolve() function is invoked if the promise returns correctly, whereas the reject() function is called if the promise returns error.
f. Async/Await
- Using Async/Await, one can efficiently handle promises.
- The async function is designed to return a promise with either a resolved state or a rejection state.
- The await function waits for a promise to return a value.
g. Spread Operator and Rest Parameter
- Spread Operators (Syntax: … three dots) can be used in various ways.
- It can be used to expand or spread an array.
- When the spread operator is used as a parameter, it is the rest parameter.
- In an array, you can use the rest parameter to define the indefinite number of arguments. To use the rest parameter, …Syntax is used. Hence the name is “rest parameter”.
3. Apply mobile-first design.
- In the past years, the websites were precisely built for the desktop. So, designs were desktop-first. However, as time went on, individuals began utilizing mobile devices more frequently than desktops. So, now designers/developers work on to apply mobile-first design followed by responsive design.
You might also like: Responsive design - what it is and how it works
- Also, Google lowers the ranking of the application that doesn’t provide a decent mobile experience.
- In order to fit everything into the small screens, the mobile first design makes it possible to cut out extraneous elements and concentrate solely on crucial ones.
4. Avoid two-way data binding
- Two-way data binding is only appropriate for small-scale applications; otherwise, it is seen as a major red flag in an application.
- Keep the components flow in one direction(unidirectional).
5. HTML with jQuery Selector
Never change the HTML with jQuery selectors (e.g #someElement.html(“<div>hello there</div>”)) as this a complete violation of the rendering flow in all the popular frameworks.
6. Make sure the selected framework is SEO friendly
- You can use popular packages like react-helmet or you can integrate react js with CMS(Content Management System like wordpress), if you’re working with reactjs.
- Choose frameworks that support Server Side Rendering(SSR) but frameworks like React, Angular,etc levarges client-server rendering, yet functions well with Goggle to be SEO friendly.
Helpful Tools for Frontend Developers:
- React Developer Tools
- React Redux
- Chrome Developer Tools
- Lighthouse
- GTmetrix
- Page Speed Insight
- Google Search Console
Useful Frontend Packages (MERN Stack):
- react-router-dom
- bcryptjs
- dotenv
- express
- express-validator
- express-async-handler
- axios
- jsonwebtoken
- mongoose
- morgan
- multer
- gravatar
- request
- concurrently
- nodemon
- webpack
- webpack-cli
- webpack-dev-server
- config
- postcss-cli
- autoprefixer
- node-sass
- sass-loader
- style-loader
References:
Final Words
Adhering to best practices will help you create more accessible and user-friendly interfaces with code that is maintainable, scalable, and efficient. You will avoid common pitfalls and mistakes that could otherwise cause errors, slow down performance, and make your code difficult to understand and modify.
Gurzu is a diverse team of creatives, technologists, data scientists, security experts, and entrepreneurs helping world-class customers get to their markets quickly with high quality products built with modern software technologies.
Need a team of expert front-end developers for your project? Maybe our dedicated teams can help you! Book a free consulting call with us!