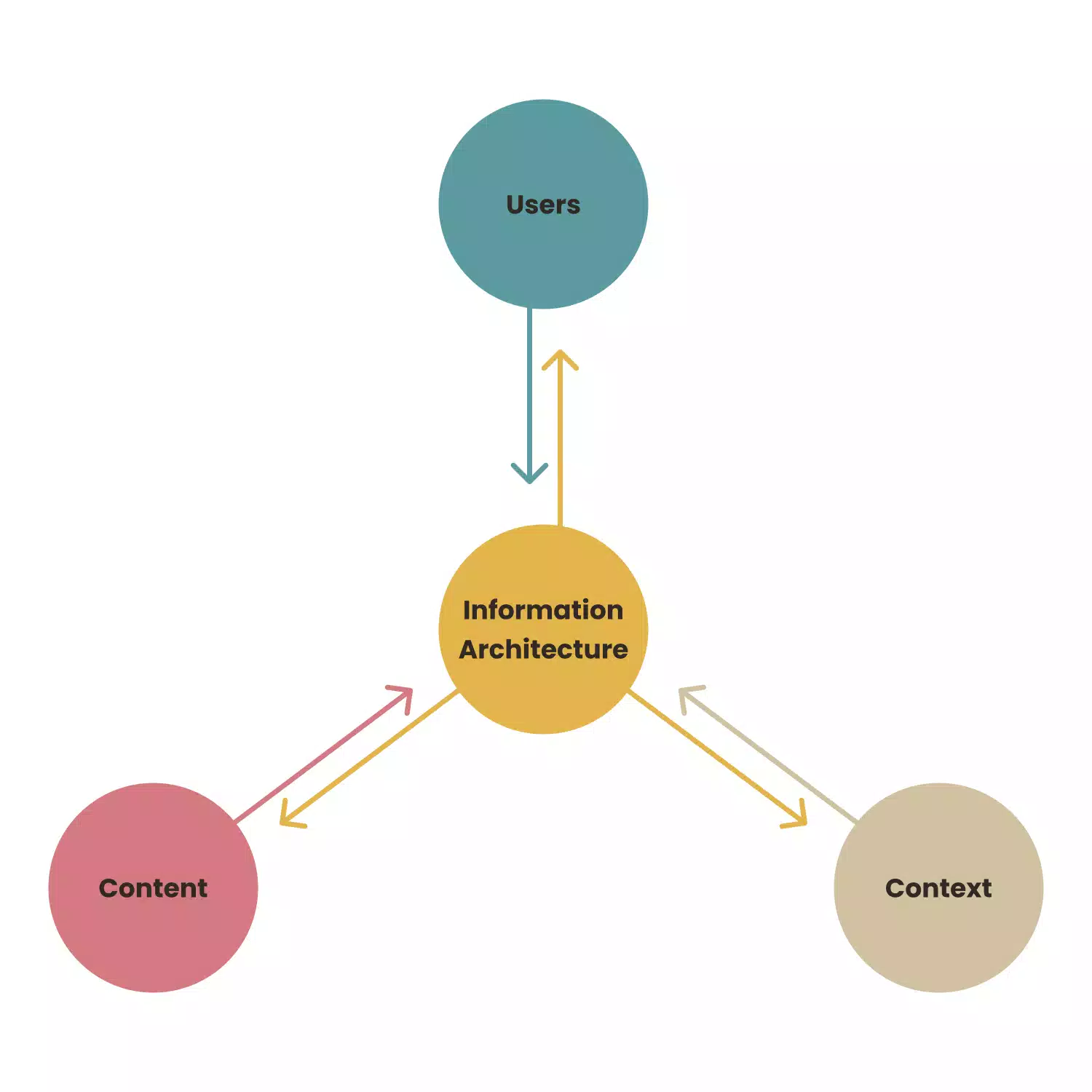
What is information architecture?
The field of information architecture focuses on the structuring of information inside digital goods. When designers develop applications and websites, for example, the layout of each screen so that the user may simply access the information they want. They also establish a flow that allows users to easily browse between screens. UX designers decide on the best structure and flow.

The value of information architecture
We all understand how vital it is to provide content that consumers will find helpful, but it is also critical to ensure that the material is easy to locate.
People nowadays expect to discover a solution to their issues with the least amount of effort.
When finding information gets too difficult or slow, individuals are more likely to quit it.
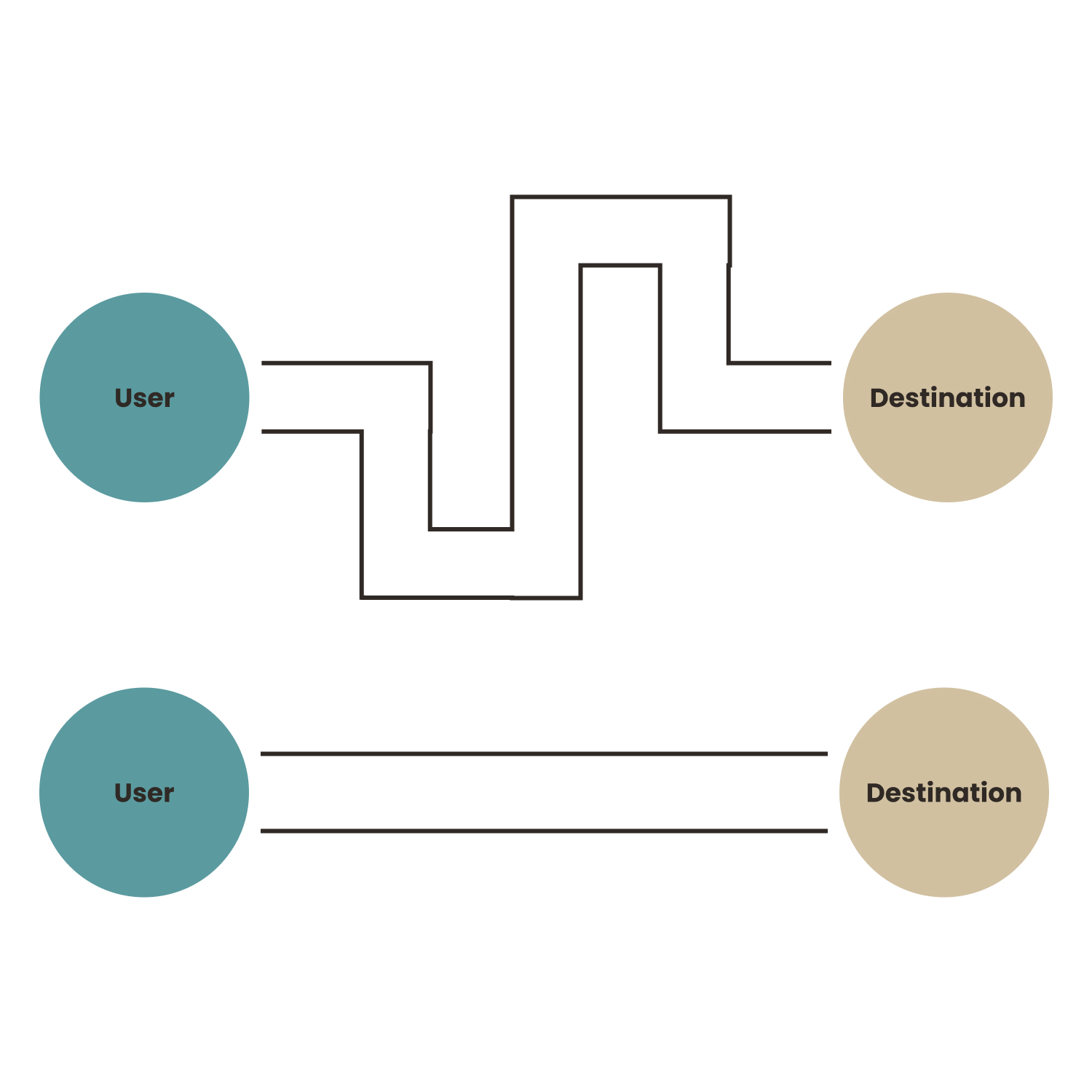
The information architect’s role is to design an experience that allows the user to focus on their tasks rather than navigating the system.

Foundation of IA: Cognitive psychology
The study of how the human mind works, including the mental activity that occurs in the brain and the various elements that impact human perception, is known as cognitive psychology. Cognitive psychology is used by information architects to arrange information within their products.
Elements of Cognitive psychology
Gestalt principles
Gestalt principles investigate how people see items in relation to one another, including resemblance, continuity, closeness, symmetry, and closure. All of these factors can have an impact on how designers organize graphical information on the screen. The principles are used by a UX architect to select how to show and arrange the information on a page.

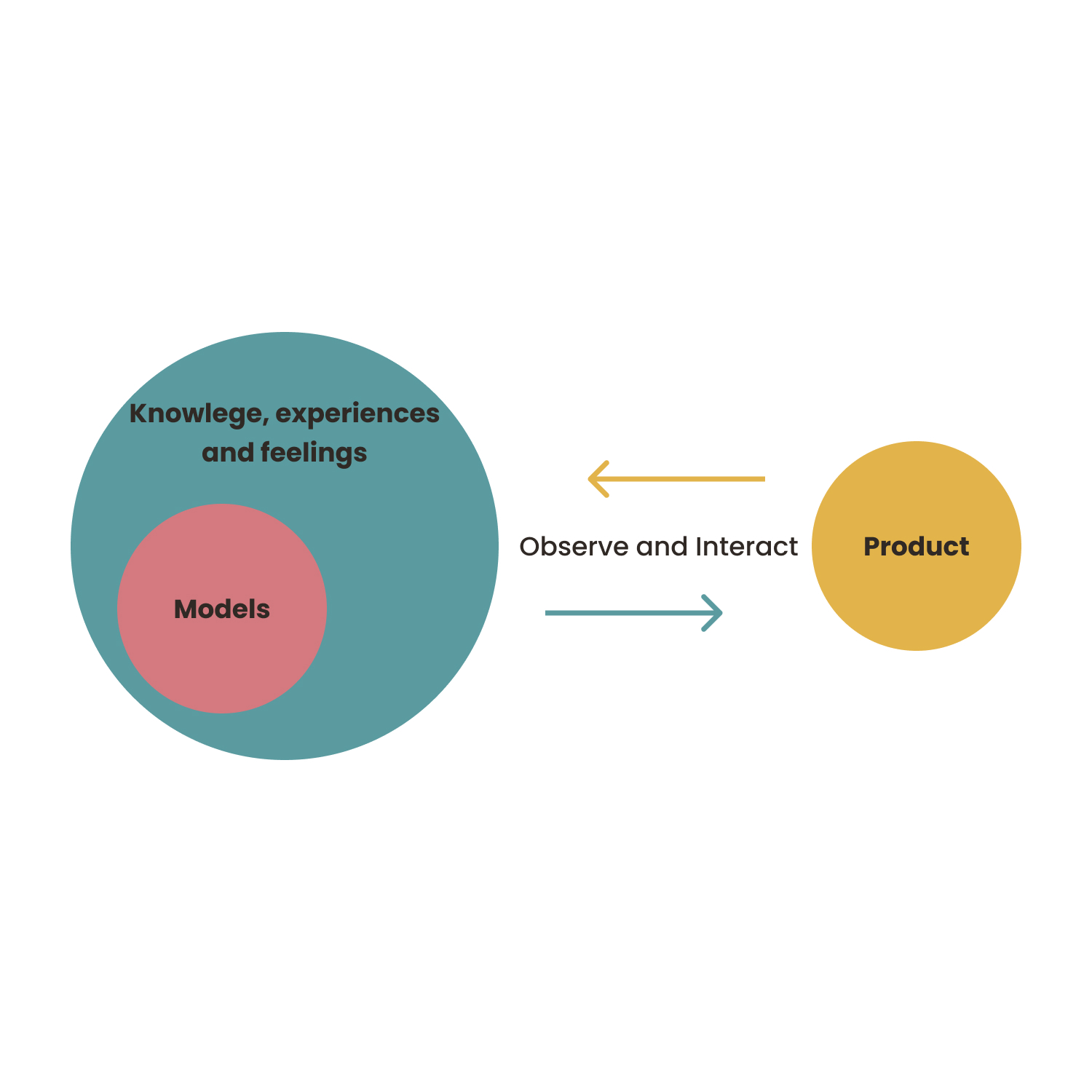
Mental models
Mental models are preconceived notions that people hold before interacting with a product. When IA practitioners consider their users’ mental models, they develop IA that makes it simpler to discover information — that is, the information is placed in areas where users anticipate finding it. When a user is seeking contact information, for example, the first thing they’ll look for is a page, link, or section that says “Contact Us” or “Contact.”

Cognitive load
The amount of brainpower required by a user to interact with a product is referred to as cognitive load. Cognitive load is the quantity of information that a user can process at any one time in the context of information architecture design. Because our short-term memory (also known as working memory) is limited in its ability to store large amounts of information, it is possible to overload users when the system displays too much information or too many alternatives at the same time. As a general guideline, the number of alternatives or choices should never exceed seven.
What information architects do
Information architects spend their efforts organizing material so that people may easily locate what they’re looking for. The greater the amount of material in a product, the more important the function of IA in the UX design process.
Common Roles
User Research
It is vital to do research on what consumers want and desire to create a successful IA design. Effective IA considers the users, as well as their issues, habits, and requirements. The IA practitioner will join the other team members in asking product design-related questions. Observing how potential users classify material allows the IA practitioner to gain a better understanding of the users’ mental models. IAs must also have access to the findings of usability testing to establish whether the structure they’ve designed is functional for their users. Contextual investigations. UX designers may also observe consumers in real-world settings to see how they engage with a product.

Content inventory, grouping, and audits
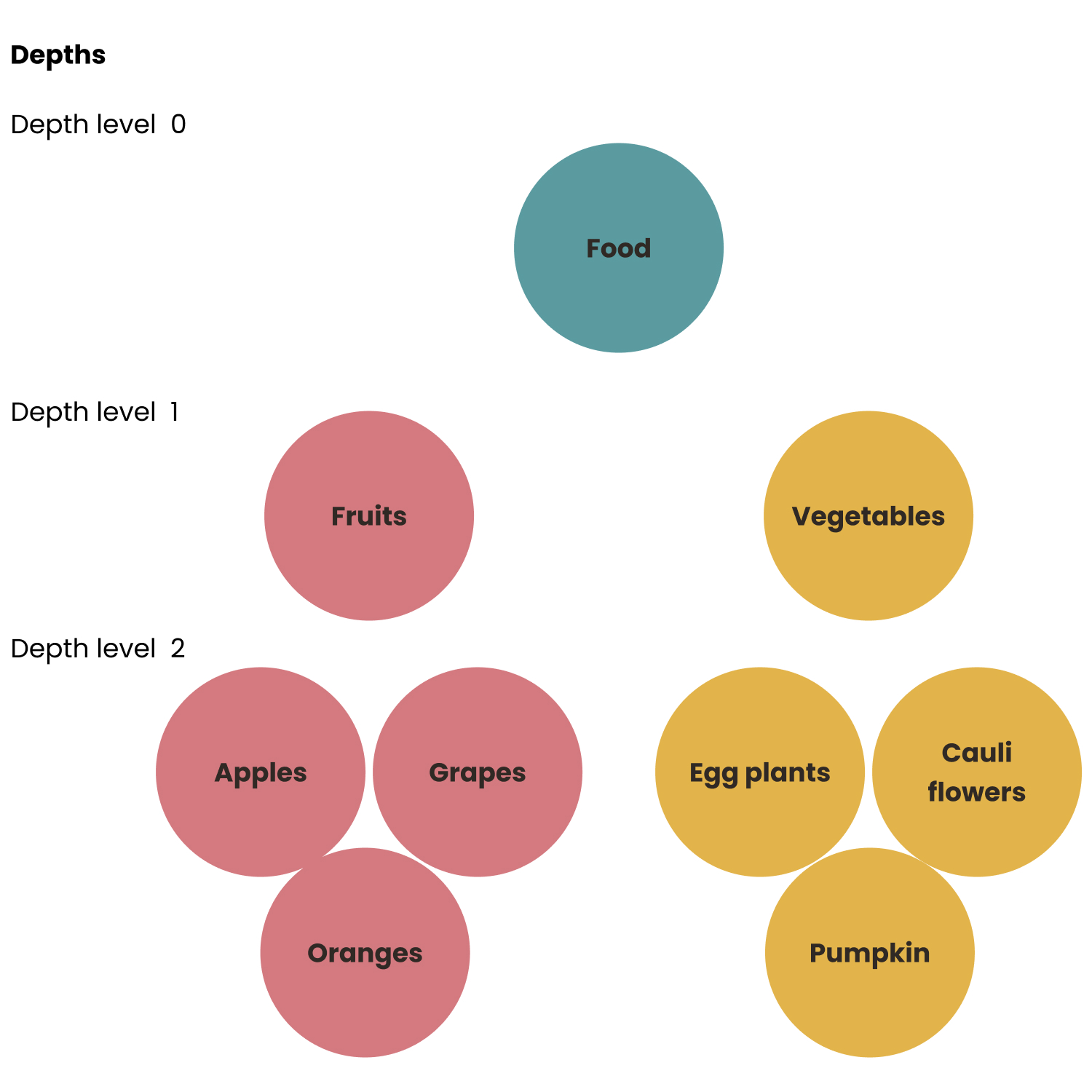
Information architects should have a solid grasp of the product’s content. UX architects may do this through content inventory, categorization, and audits. The inventory of content shows IA practitioners what material they have and where it is stored (typically a spreadsheet or list). The relationships between the information are identified by content grouping. Material audits provide the information architect with insight into the usefulness, accuracy, and effectiveness of the content (practitioners rate the content based on these metrics).

Labeling and taxonomies
Items are classified by the IA using categories, sections, or metadata tags. Throughout this process, keep in mind that the product’s content and capabilities will evolve, therefore the way it’s arranged must be easily scalable.
Because particular labels assist users in discovering information, UX writing is an essential component of IA design. For example, a page containing information about a corporation should be labeled “About” rather than “General Information,” which may be too broad for people to grasp.

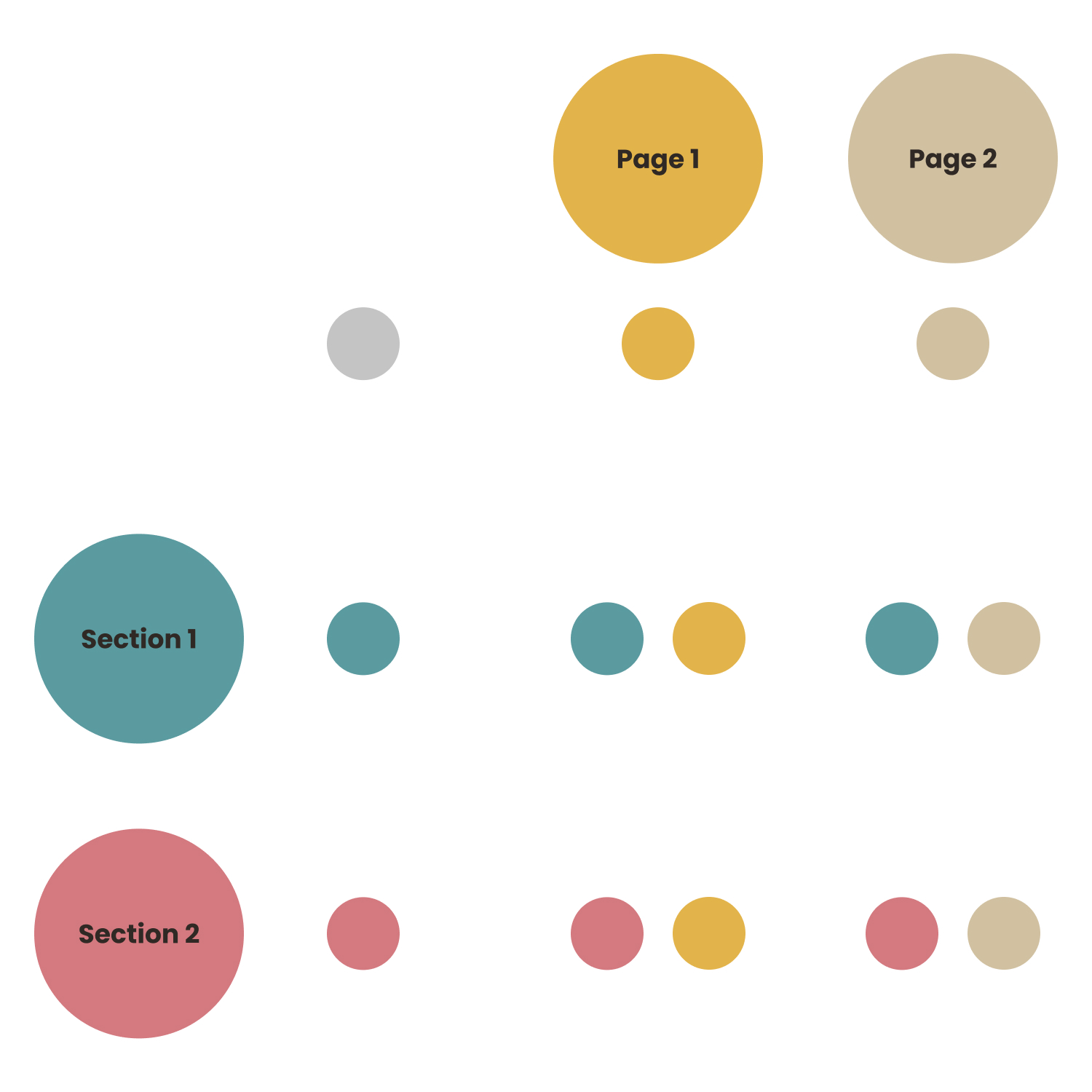
Creating hierarchy and navigation
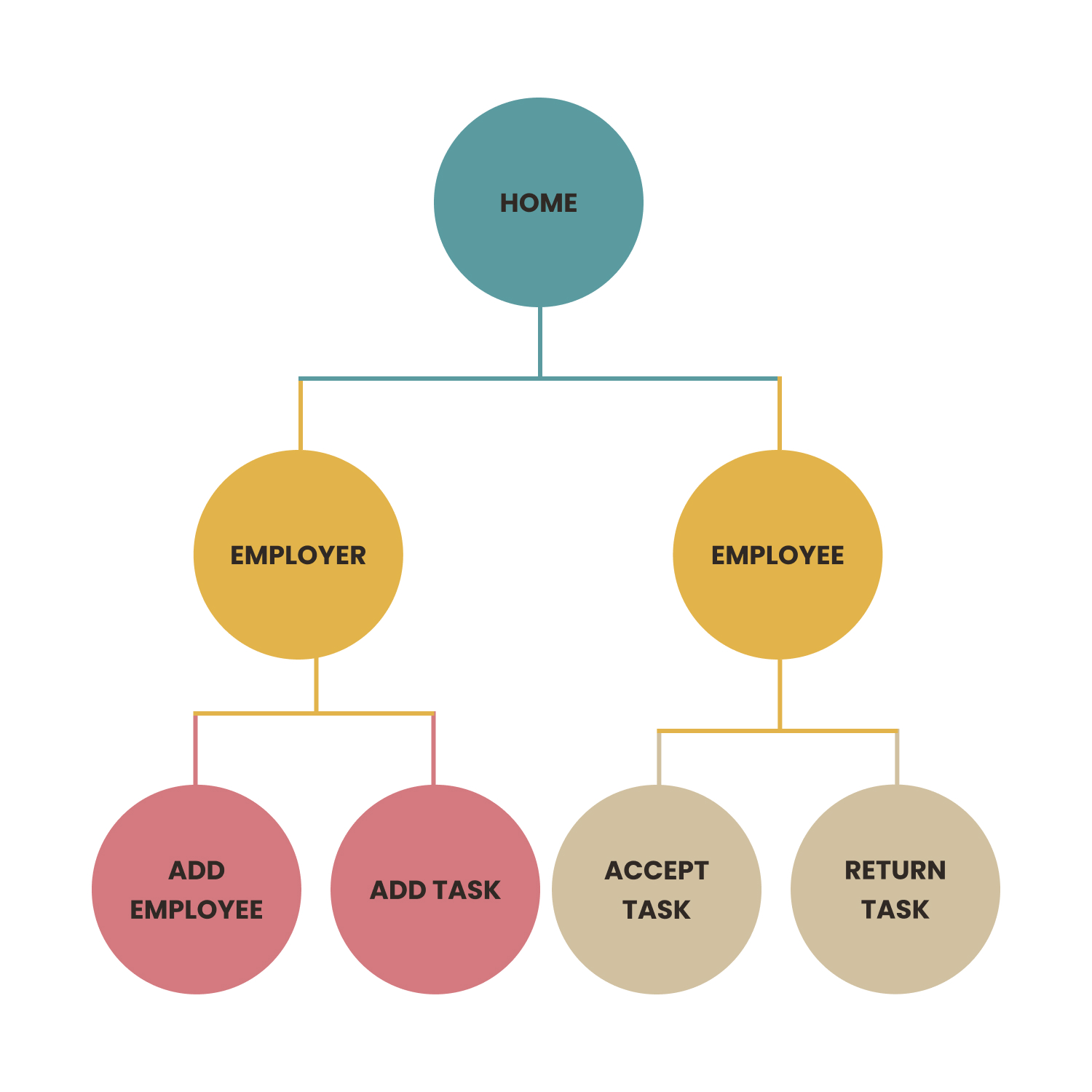
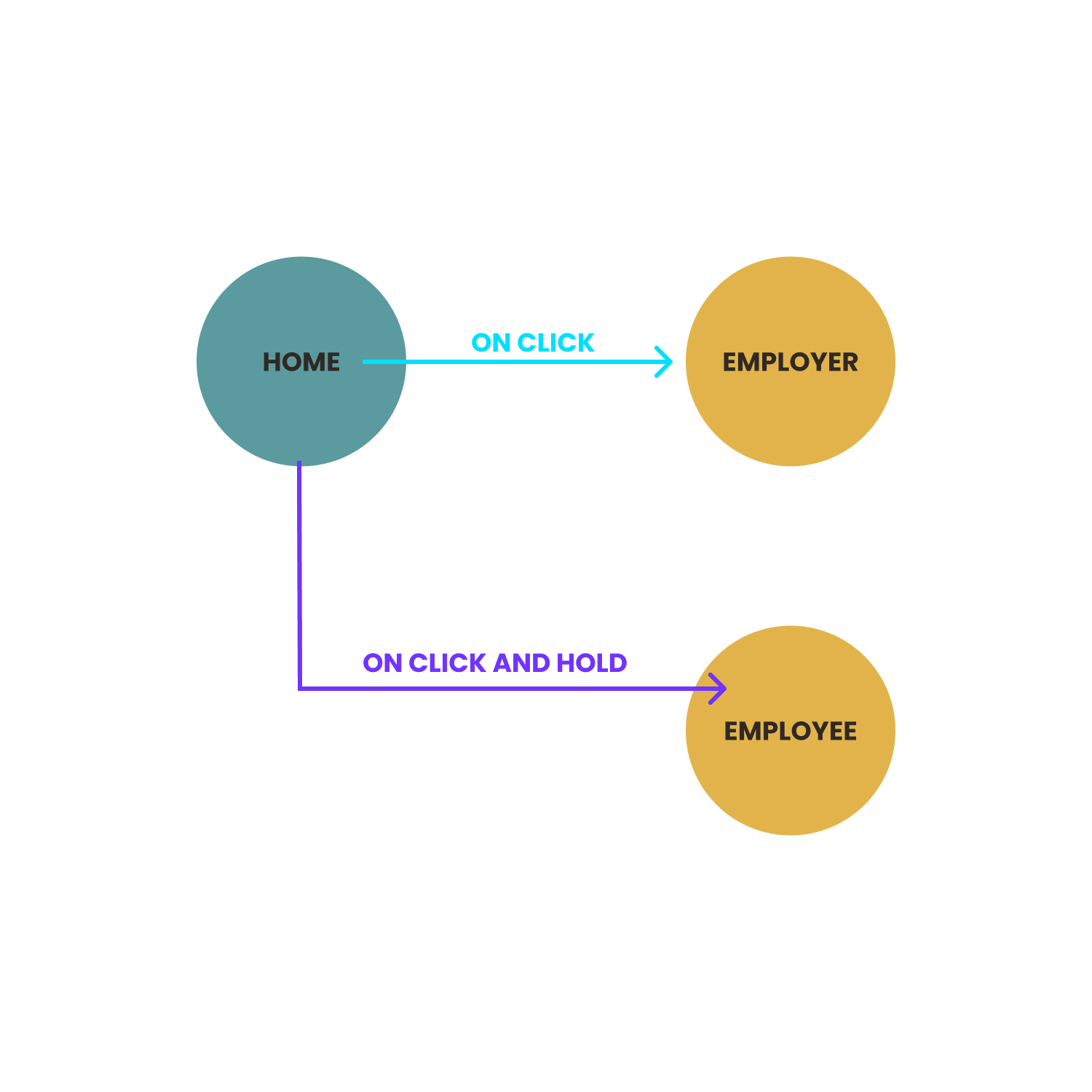
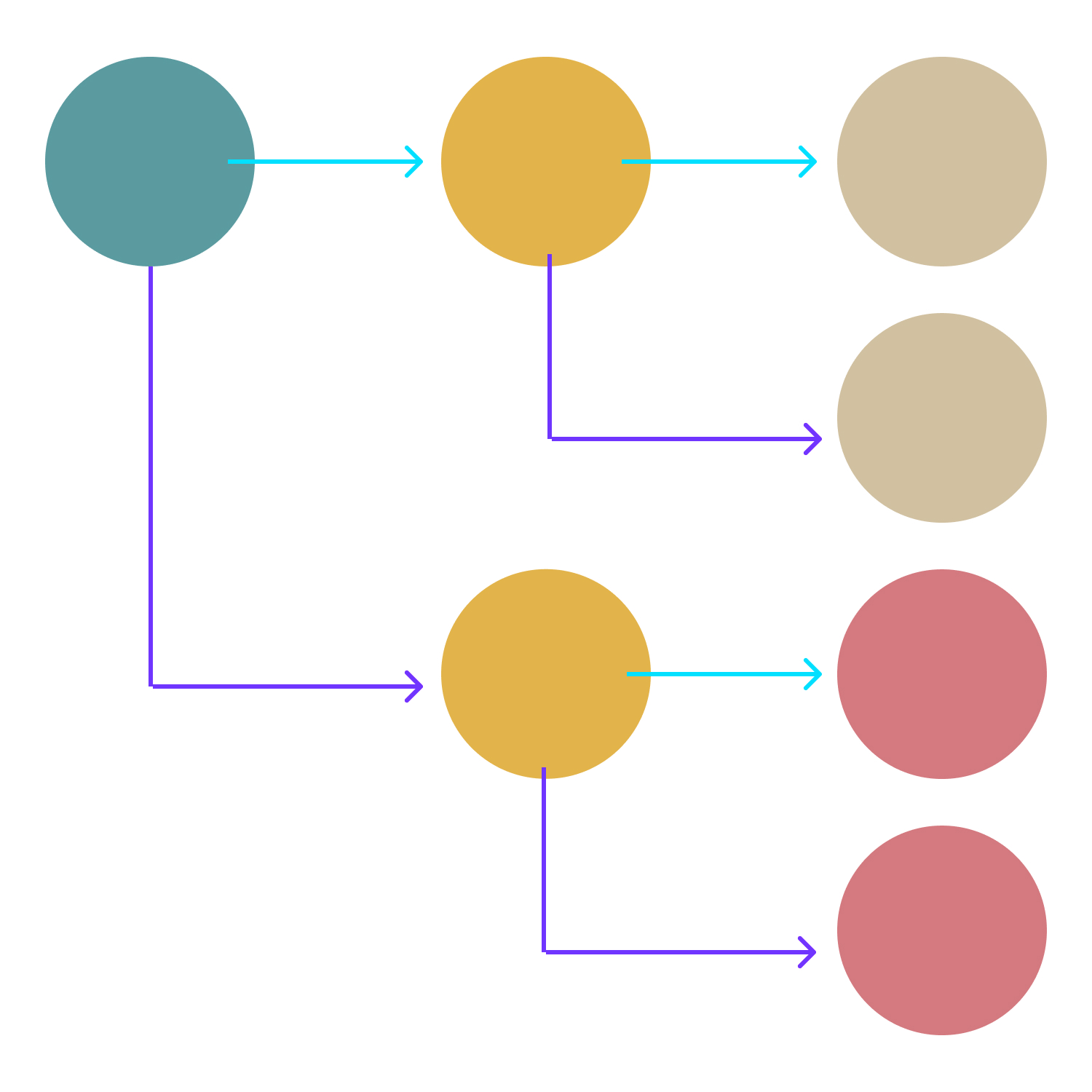
To develop a hierarchy, the IA must consider both what the user expects to see (based on user research) and how the company intends to display the information (based on project requirements). At this stage, practitioners consider common user-to-product interaction situations and utilize this information to create information architecture diagrams. Typically, these diagrams are in the form of a sitemap, which depicts the hierarchy of information throughout a website.

Prototyping
A modest, low-fidelity prototype may also be created by an information architect to show the hierarchy of content and navigation. The architect sketched out concepts based on information acquired during the research process to demonstrate what displays the product will have, what content will be on those screens, and how to organize it.

Typically, IA architects develop clickable wireframes with a restricted amount of visual components that fulfill utility-only objectives. Later, while creating the real layouts, visual designers utilize these clickable wireframes as a reference.

What’s the difference between IA and UX?
After reading all that has come before, you may be wondering, “Isn’t IA design the same as UX design?” The simple answer is no. While the two are inextricably linked, they are not the same.
To grasp the distinction between the two, it is necessary to first define UX design. The way a person thinks and feels when utilizing a product, system, or service is referred to as the user experience. UX encompasses usefulness, usability, and delight from using the system—much more than just the arrangement of the material.
At the same time, creating a decent user experience without a sound information architectural base is practically difficult. As a result, an effective UX designer should also be a capable information architect.
Conclusion
By devoting effort to IA design, you provide the groundwork for an effective user experience. After all, the heart of every app or website is its content. Well-organized and well-structured content allows your users to interact with a product, resulting in a positive experience.
About this article:
This article’s goal is to make readers familiar with structuring content for better product architecting and the difference between IA and UX.
Gurzu is a Ruby on Rails company based in Nepal. Here at Gurzu we transform ideas into world-class products. Our professional team is fluent in 3Rs (Ruby on Rails, React and React Native). We’re ready to design, build and develop something that your users will love. We love building web applications and do so with extreme passion and craftsmanship.
Our services include following. Product Design. Web application development. Mobile application development. Technology trainings. Infrastructure setup and monitoring. Engineers/Designers leasing.

